گزارش گیری نسخه موبایلی سایت یکی از دغدغه های وبمستران است که امروزه به دنبال آن هستند. گوگل سرچ کنسول توجه زیادی به این موضوع داشته ، به طوری که زبانه ای به نام Mobile Usability را برای آن تهیه کرده است.
با کمک گزارش گیری می توان اطلاعات لازم درباره مشکلات نسخه موبایلی سایت در سرچ کنسول و رفع آنها را بدست آورد. در ادامه به طور جزئی به این موضوع بررسی خواهیم کرد. تا انتها ما را همراهی کنید.
گزارش گیری از نسخه سایت در موبایل
قابلیت استفاده در تلفن همراه می تواند برای سئو اهمیت زیادی داشته باشد و کاربران به این ویژگی علاقه مند هستند ، چون که بیش از نیمی از مردم با موبایل کارهای خودشان را انجام می دهند.
پس شما نیز باید خدمات خود را به شکل بهینه و در فضای موبایل برای آنها فراهم کنید. جالب است بدانید در وبمستر تولز بخشی جهت گزارش گیری در موبایل فراهم شده است و کاربر می تواند از این طریق مشکلات خود را برطرف کند.
گزارش Mobile Usability در سرچ کنسول گوگل به شما نشان می دهد که کدام یک از صفحات وب سایتتان قابلیت استفاده بر روی موبایل را دارد و کدام یک دارای مشکلات موبایلی است.
گزارش Mobile Usability سرچ کنسول گوگل
برای استفاده از Mobile Usability ابتدا باید وارد سرچ کنسول خود شوید و در ادامه بر روی کلمه Experience کلیک کنید. در این قسمت زیر محموعه های زیادی قرار گرفته اند که یکی از آنها مربوط به Mobile Usability سرچ کنسول گوگل است. وقتی که بر روی این گزینه کلیک کنید ، صفحه ای برای شما باز می شود که اطلاعات مربوط گزارش گیری نسخه موبایلی سایت را در قالب یک جدول نشان می دهد.
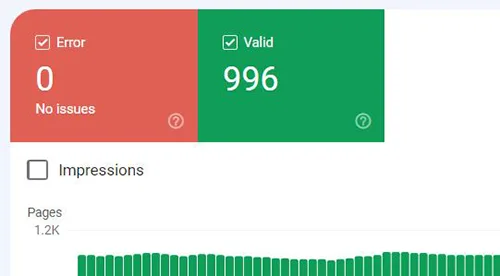
در نمودار بخش گزارش Mobile Usability می توانید قسمت هایی که دارای مشکل هستند را مشاهده کنید. همچنین صفحاتی که ارور خاصی ندارند نیز در نمودار برای شما لیست خواهند شد. شما می توانید برای دانستن جزئیات بیشتر روی هر یک از این صفحات کلیک کنید و وضعیت آنها را در روز های مخلتف مورد ارزیابی قرار دهید.

مانند تمام گزارش های دیگر سرچ کنسول گوگل ، با کلیک بر روی گزینه Impressions می توانید روند تغییرات بازدید در روز و ساعت های مختلف را مشاهده کنید. این کار به شما کمک می کند تا از وضعیت سایتتان در نسخه موبایلی اطلاعات بیشتری داشته باشید.
در قسمت پایین Mobile Usability از Experience با یک جدول رو به رو خواهید شد. این نمودار می تواند تا هزار ردیف باشد. به همین سبب اگر وب سایت بزرگی داشته باشید ، ممکن است برخی از صفحات گزارش Mobile Usability سرچ کنسول گوگل به دلیل محدودیت برای شما نمایان نشود.
اما ردیف هایی که در جدول گزارش گیری توسط سرچ کنسول گوگل است ، با دو عنوان valid و error نشان داده می گردد. تشخیص اینکه هر کدام از این صفحات در چه دسته بندی قرار بگیرند ، به امتیازی که برای قابلیت استفاده در گوشی های تلفن همراه دریافت می کنند ، بستگی دارد.
error: منظور از ارور در این صفحه یعنی اینکه برخی از صفحات شما برای قابلیت استفاده در موبایل های هوشمند مناسب نیستند و اشکالاتی در آن وجود دارد. شما می توانید روی هر یک از این صفحه های ارور کلیک کنید و جزئیات مشکلاتشان را مشاهده کنید.
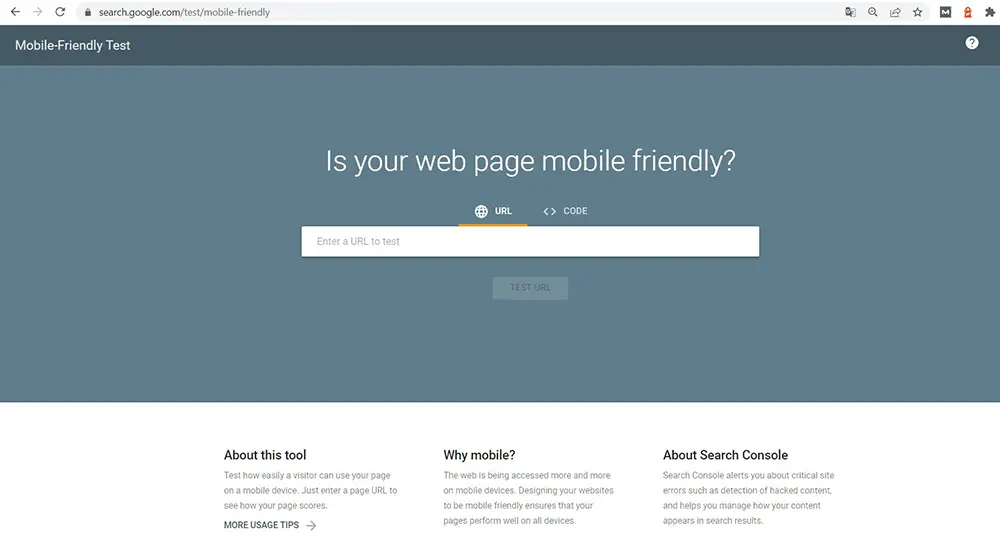
valid: وضعیت valid به این معنا است که صفحات شما برای کارکرد موبایل های هوشمند مناسب هستند. اگر با چنین کلمه ای مواجه شدید ، فکر نکنید که صفحاتتان بدون مشکل است. اگر تمایل دارید ببینید که صفحات قرار گرفته در دسته valid هیج یک از مشکلات موبایلی سایت در سرچ کنسول گوگل را ندارند ، می توانید از Mobile-Friendly Test Tool سرچ کنسول استفاده کنید.

نحوه بررسی مشکلات نسخه موبایلی سایت
برای هرکدام از دسته های مشخص شده در نمودار Mobile Usability توضیحات و اطلاعات کاملی وجود دارد در ادامه آنها را مورد تحلیل قرار می دهیم.
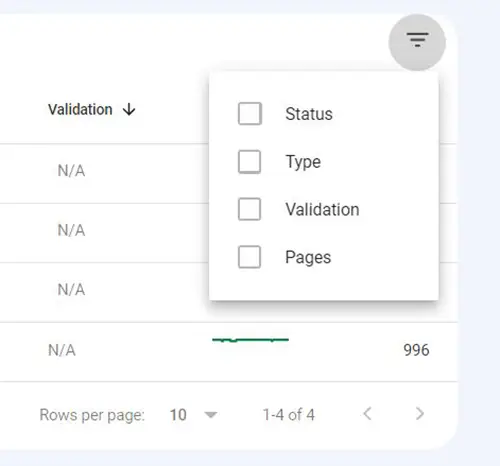
Type: در این بخش شما می توانید نوع خطا هایی که ممکن است برای وب سایتتان پیش بیاید را مشاهده کنید.
Status: همانطور که در قبل گفتیم ، در گزارش Mobile Usability هر صفحه می تواند در یکی از دسته های error یا valid قرار بگیرد.
Validation: برای برطرف کردن مشکل نسخه موبایلی سرچ کنسول ، می توانید با مراجعه به این قسمت ، این موضوع را به گوگل اطلاع دهید.
Trend: منظور از این قسمت نشان دادن روند تغییرات مربوط به هر یک از دسته بندی های گزارش نسخه سایت در موبایل سرچ کنسول است. روند تغییرات به صورت یک نمودار خطی به شما نمایش داده می شود.
Pages: در این بخش می توانید تعداد صفحاتی که در دسته بندی های مشخص قرار میگیرند را مشاهده کنید.
نکته: گفتنی است که شما می توانید در بخش گزارش Mobile Usability ، اطلاعات مورد نظر خود را در جدول طبقه بندی کنید. اینکار به شما کمک می کند تا مشکلات نسخه موبایلی سایت را زودتر برطرف کنید.


خطاهای نمایش سایت در دستگاه های موبایل
برای برطرف کردن خطا ها و مشکلات نمایش سایت در دستگاه های موبایل هوشمند ، ابتدا باید ارور های آن را به خوبی بشناسید و سپس در پی برطرف کردن آنها تلاش کنید.
Uses incompatible plugins: وقتی که صفحه ای پلاگینی مثل Flash را درون خود دارد ، شما با ارور Uses incompatible plugins رو به رو می شوید ، چرا که بیشتر مروگر های تلفن هوشمند از پلاگین و افزونه های مشابه آن پشتیبانی نمی کند. در صورتی که با این خطا مواجه شدید ، بهتر است از تکنولوژی هایی که توسط موتور های جستجو حمایت می شود مانند HTML5 استفاده کنید.
Viewport not set: اگر صفحه از نسخه سایت در موبایل از viewport پشتیبانی نکند ، با خطای Viewport not set در سرچ کنسول گوگل مواجه خواهید شد. viewport قسمتی از صفحات وب است که کاربران می توانند آنها را برانداز کنند.. در واقع به مرورگر می گوید که چگونه ابعاد سایت را برای موبایل های هوشمند تنظیم کند.
در چنین شرایطی لازم است تا سایت شما دارای viewport باشد تا در تمام دستگاه ها (دسکتاپ و موبایل و…) شکلی مشخص و واضح داشته باشند. شما برای اینکار می توانید از متا تگ viewport نیز استفاده نمایید.
Viewport not set to “device-width: در این نوع خطا در Mobile Usability سرچ کنسول گوگل ، مربوط به صفحه ای است که viewport ثابت دارد. منظور این است که صفحات مورد نظر برای تمام دستگاه ها طراحی نشده است. در چنین شرایطی باید یک طراحی responsive را برای صفحات وب سایت خود داشته باشید و viewport را متناسب با مقیاس تمام دستگاه ها تنظیم کنید.
شما می توانید از نسخه رسپانسیو استفاده کنید و به این روش مشکلتان را برطرف سازید. منظور از نسخه رسپانسیو سایت در دسکتاپ و موبایل این است که هر صفحه اندازه سایت را به درستی به کاربران نمایش دهد. در واقع یعنی چینش استاندرارد و درستی را داشته باشند.
Content wider than screen: همانطور که احتمالا می دانید همیشه نیاز است تا برای دیدن کلمات و تصاویر در یک صفحه آن را اسکرول کنید. وقتی که صفحات سایت شما در CSS از مقادر همیشگی استفاده کرده باشند یا تصاویر آنها برای یک مرورگر خاص طراحی شده باشند ، این ارور اتفاق می افتد.
برای برطرف کردن این مشکل در نسخه موبایلی سرچ کنسول گوگل باید مطمئن شوید که صفحات از موقعیت های مختلف CSS استفاده کرده اند. همچنین باید دقت داشته باشید که مقادیر تصاویر نیز اصولی باشد.
Text too small to read: وقتی با این خطا مواجه شدید بدانید فونتی که برای متن خود به کار بردید ، برای کاربران کوچک است و آنها به سختی می توانند کلمات شما را بخوانند.
بنابراین بازدید کنندگان تلفن همراه نیاز دارند تا از حالت بزرگ نمایی برای خواندن محتوا استفاده نمایند. بعد از مشخص کردن viewport در صفحات سایتتان ، باید فونت خود را نیز با آنها هماهنگ کنید تا به شکلی درست در نسخه موبایلی وب سایت نمایان شود.
Clickable elements too close together: در بسیاری از اوقات صفحات یک سایت دارای دکمه و گزینه های زیادی هستند. وقتی که این عناصر در نسخه موبایلی بیش از حد به یکدیگر نزدیک باشند ، شما با این نوع خطا مواجه خواهید شد. در چنین وضعیتی کاربر در تلفن های همراه نمی تواند به راحتی بر روی گزینه ای کلیک کند.
برای برطرف کردن این مشکل باید مطمئن شوید که سایز و موقعیت دکمه ها به شکلی تعیین شده باشند که کاربران تلفن همراه به مشکل بر نخورند.
در واقع وب سایت شما باید در حالت موبایل به درستی تنظیم شود ، اگر این نکته مهم را رعایت کنید ، بخش بسیار زیادی از فراهم سازی وب سایت برای نسخه موبایلی را انجام داده اید.
در این مقاله سعی کردیم تا شما را با مشکلات نسخه موبایلی سرچ کنسول گوگل آشنا کنیم. در صورت استفاده بهینه و صحیح از مطالب گفته شده ، می تواند سایت خود را به خوبی بهینه سازی کنید. هر سایتی به صورت کلی باید برای کاربران موبایل به درستی نمایش داده شود ، چون که درصد زیادی از افراد از طریق موبایل وارد وب سایت های مختلف می شوند.
ممنون که تا این لحظه همراه ما بودید. اگر سوالی دارید و یا بخشی را به درستی متوجه نشدید ، در بخش کامنت برای ما نظرات خود را ارسال کنید. همکارانمان آماده پاسخگویی به شما عزیزان خواهند بود.
اگر علاقمند هستید در مورد سئو بیشتر بدانید به شما توصیه میکنیم مطلب آموزش سئو را در وبسایت ما مطالعه کنید.


![گوگل سرچ کنسول چیست؟ [همه چیز در مورد سرچ کنسول گوگل]](https://decoweb.ir/wp-content/uploads/2022/03/1647060899_گوگل-سرچ-کنسول-چیست؟-همه-چیز-در-مورد-سرچ-کنسول.webp-360x320.webp)

![اعتبارسنجی سرچ کنسول گوگل [Validation] چیست؟](https://decoweb.ir/wp-content/uploads/2022/03/اعتبارسنجی-سرچ-کنسول-گوگل-Validation-چیست؟.webp-360x320.webp)
بدون دیدگاه